
Client Name
Project Name
Project Description
Carpelle Florist*
Carpelle Florist Flower Arrangement Customization Flow
Carpelle Florist’s website offers the ability to buy and send floral gifts, like bouquets of flowers and potted plants. They are looking to add a flower arrangement customization option to their website.
Project Goal
To allow the client to create a flower arrangement and to let him add his personal touch in order to better express his sentiment to the recipient.
My role
-
UX Designer
-
UX Researcher
-
UX Writer
Responsibilities
-
User research
-
Wireframing
-
Prototyping
-
Usability testing
*Project created within the Google UX Design Professional Certificate, Carpelle Florist is a fictional company.
User Research
Interviews were conducted to get to know what users would expect from a flower arrangement customization service on a Florist’s website.
Before the interviews, the expectation was that people would want as many options as possible to customize their bouquet, but I was surprised to discover that people wanted less options and more guidance. Users made it clear that they wanted to be guided by the expertise of the Florist and to navigate a simple and intuitive interface.
Pain points
1
Lack of options for customization
Pre-made bouquets and arrangements offered online don't allow the customer to add his personal touch.
2
Inability to go to the physical store
Some people might not have time to go to the flower shop and have a personalized flower arrangement made.
3
Inability to deliver the gift themselves
Customers might not be in the same city/country as the person they are giving the arrangement to.
Persona - Lynn
_j.jpg)
User Journey Map

Starting the design
A sitemap was created to build a logical structure in the customization flow. The focus was to provide a good overall website navigation for the user.
.jpg)
Many iterations of the website’s pages were made and the preferred sections were combined in a refined paper wireframe. Next, I created wireframe variations for the mobile version of the website, as the it will be responsive.


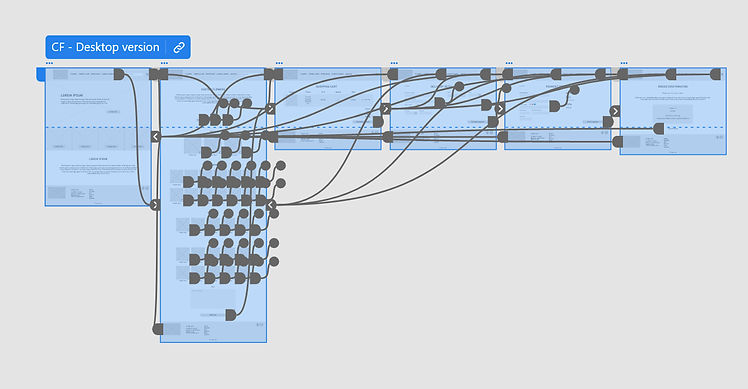
Low-fidelity prototypes


Usability study
Study type
Location
Participants
Length
Unmoderated Usability Study
Canada (remote)
5 participants
20 minutes
Findings
Following the usability study, some findings were identified that will be used to improve the website's structure and design.
1
Item selection
Users have difficulty clicking on the small checkboxes to select items
2
Pricing information
Users can't see the price of their arrangement before checkout
3
Checkout problems
Users don't have the opportunity to keep shopping after adding an item to their cart
Refining the design
Mockups

The updated prototype gives the user an extra option after adding an item to his cart; he can keep shopping or go directly to his cart.

The items now have a larger clickable zone, making the process more accessible.
Final mock-ups and high-fidelity prototype
Mockups: Original screen size
-0.png)
Mockups: Screen size variation
-0.png)
High-fidelity prototype

Takeaways
Impact
Users find it easy and intuitive to navigate through the customization flow. They have stated they felt that they could be creative while still benefiting from the expertise of a Florist.
What I learned
With this project, I have learned to design for several devices, adapting to their size and particularities. This project also reinforced the importance of UX research and usability studies.
